-기능
글 목록 보기(리스트)
글/댓글 보기
글/댓글 작성
-필수 컴포넌트
react-router-dom : 모든 리액트 앱에 필수적으로 들어가는 컴포넌트
styled-components : 스타일 컴포넌트.
하지만 나는 스타일 컴포넌트를 쓰지 않고 따로 css 파일을 만들어서 적용하기로 했다.
-만들던 중 알게 된 수업 외 정보

보면 알다시피 각 jsx보다 상위에 MainStyle.css가 있다.
이 부분을 jsx에 적용을 하려면 상위로 올라가서 불러와야 하는데 나는 처음엔 ../MainStyle.css인줄 알았다.
src까지 올라가서 다시 내려오는 건 ../../MainStyle.css 였다. 즉 ../를 두번 써야 한다.
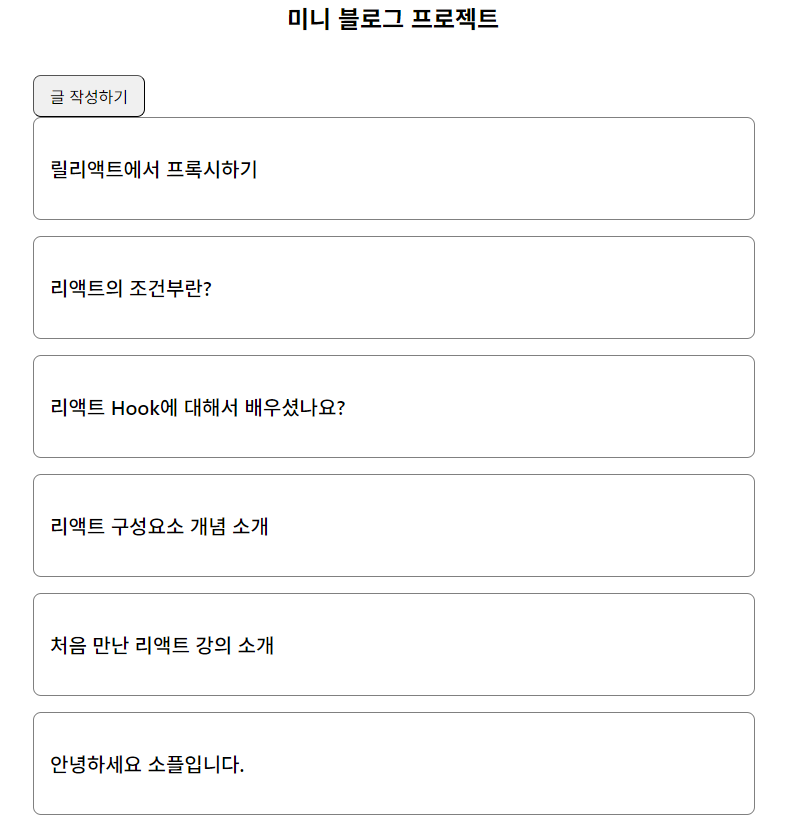
-결과



-빌드
터미널에 npm run build 명령어를 입력하면 빌드가 된다.
이후 서브를 이용하는데 내 경어 serve -s build 가 먹히지 않아 npx serve -s build를 이용했다.

그럼 해당 그림처럼 나오고 Local 부분의 주소를 카피해서 넣어 정상 호출이 되는지 확인한다.
App.js
0.00MB
Component.zip
0.00MB
data.json
0.01MB
MainStyle.css
0.00MB
'react 수업' 카테고리의 다른 글
| 15. styling (0) | 2024.09.10 |
|---|---|
| 14. context (0) | 2024.09.09 |
| 13.Composition, Inheritance (0) | 2024.09.07 |
| 12. lifting state up (0) | 2024.09.07 |
| 11. forms (1) | 2024.09.05 |