-node js가 설치가 되어 있어야지 vue js 설치가 가능하다.
-vscode의 터미널을 오픈하여 npm install -g @vue/cli 입력
-얌전히 대기. 완료 문구 이후 vue create [프로젝트명] 입력.
그럼 프리셋을 선택하라고 뜬다. default 에서 선택. 나는 vue3부분을 선택해서 설치했다. 화살표로 이동하고 엔터를 누르면 선택된다.
다시 대기하면 프로젝트 생성이 완료된다.

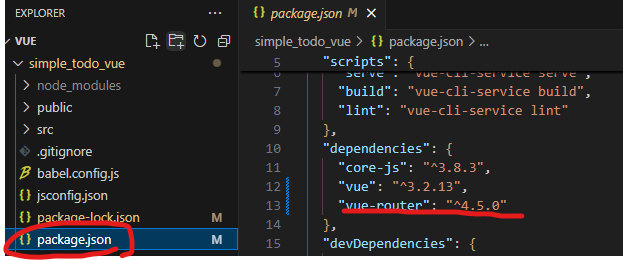
- Vue의 경우 라우터를 따로 설치해 줘야 한다고 한다. 싱글 페이지 어플리케이션 제작 시 필수 항목이라는 듯 하다.
npm install vue-router@4 혹은 npm install vue-router 혹은 npm install vue-router@next --save 를 터미널에 입력한다.
>>주의<< 이때 생성된 프로젝트 안으로 터미널을 이동해 준 뒤에 설치를 해야지 제대로 되는 걸로 보인다. 확인 안하고 설치했다가 한 세번은 파일 갈아 엎었다.

- vue add router 를 이용하면 자연스럽게 router 폴더와 views 폴더가 추가가 된다.

-만들었더니 파싱 에러가 떴다. 확인을 해보니 바벨 설정이 안되어서 나오는 거라고 한다.
https://moonmisae-cdpt.tistory.com/268
Parsing error: No Babel config file detected for "경로". Either disable config file checking with requireConfigFile: false, or
어제도 에러해결하고 정상작동하는 걸 확인했는데, 오늘은 갑자기 파싱 에러가 떴다.다행히 이건 바벨 세팅이 안되어있어 에러가 발생한다고 하는 문제였기 때문에 구글링하여 파일 세팅을 해
moonmisae-cdpt.tistory.com
해당 블로그 글을 참고해 처리를 했다.
-작동 테스트는 터미널에서 npm run serve다. server가 아니다.

그럼 이렇게 뜨는데 ctrl 누르고 주소를 누르면 페이지가 뜬다.
작동 테스트를 위해 views 폴더에 MainView.vue를 만들었다.

그리고 router 폴더의 index.js에 추가한다.

src 폴더의 App.vue로 넘어가서 MainView를 들어갈 메뉴를 만든다.

아래의 오류의 경우 vue3가 2로 인식되면서 나오는 오류라고 하는데 실행에 문제는 없어 추후 다시 확인해 볼까 한다.
처리후 페이지를 확인하면 다음과 같이 잘 적용되어 작동되는 걸 확인할 수 있다.


- 참고 npm run serve 종료는 그냥 간결하게 터미널을 클릭하고 ctrl+C를 누르자.
'Vue 써봤니? 아니 처음이야' 카테고리의 다른 글
| 4. 기본 데이터값을 모달에서 받아서 표출하는 방법 (0) | 2025.01.29 |
|---|---|
| 3. 캘린더 적용하기 (0) | 2025.01.27 |
| 2.Modal을 이용한 등록창 같은 페이지 띄우기 (0) | 2025.01.27 |
| 1.router를 이용한 app.vue 메인 설정 방법 (0) | 2025.01.26 |